
Meet Yap! in Osaka vol.10『Yappliの新基盤「Block UI」を使いこなそう!』開催レポート
こんにちは!カスタマーサクセス本部ディレクション部の南です。
今回は、2023年4月27日に開催された Meet Yap! in Osaka vol.10 の様子をレポートします。
Meet Yap!のご紹介
Meet Yap! とは、Yappliユーザー様のみが参加できるクローズドなイベントです。「Yappliご契約者様同士の交流」「自社アプリの運用に活きるヒントを持ち帰っていただく」という目的のもと、講義形式のコンテンツからグループディスカッション、ワークショップなどの様々な形式のコンテンツをご用意しております。
これまでのMeet Yap! の開催レポートは こちら から👀
Block UIを使って、より実践的に、より良い表現を
vol.10のテーマは『Yappliの新基盤「Block UI」を使いこなそう!』です。
フリーレイアウト機能よりもさらに自由にデザインやレイアウトができるYappliの新基盤「Block UI」ですが、ご活用いただけていますか?
今回のMeet Yap!では、Block UIの良さを知ってもらいたい!使いやすさを実感して欲しい!と言う想いから、実際にBlock UIを使ってコンテンツを作るワークショップを開催しました。

Block UIで、もっとフレキシブルにアプリを活用しよう!
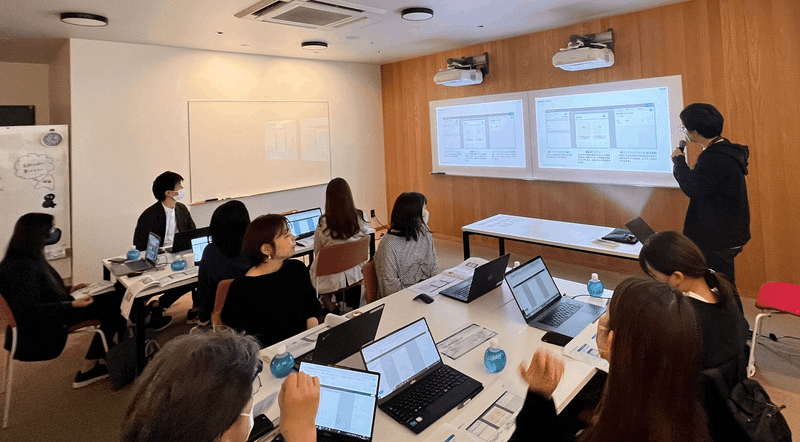
前半では、今回のイベントの目的や新基盤Block UIについて、カスタマーサクセス部の秋窪より説明させていただきました。

ここで、新基盤Bolck UIって何?というYappli ユーザー様のために、どんな機能なのか簡単にご紹介します。
Block UIには、3つの大きな特徴があります。
操作しやすい管理画面
ブロックやテンプレートを活用して簡単にデザイン
入稿済みのコンテンツの参照で運用工数を削減
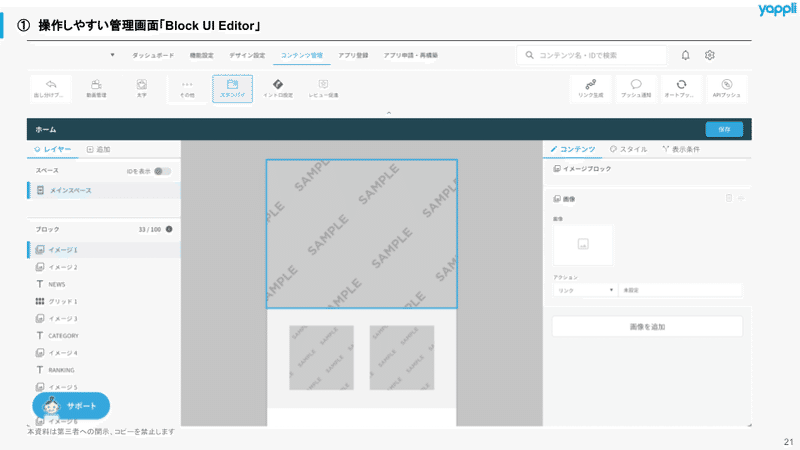
操作しやすい管理画面

Block UIは従来の管理画面の構成とは少し違います。
画像のように、左右に分かれた操作パネルと、真ん中にアプリのプレビュー画面がある管理画面となっており、左側のパネルではブロックの並び替えやブロックの追加、右側のパネルではブロックの詳細設定を行うことができます。
直感的に操作しながらページを作成できることがBlock UIの最大の特徴です。
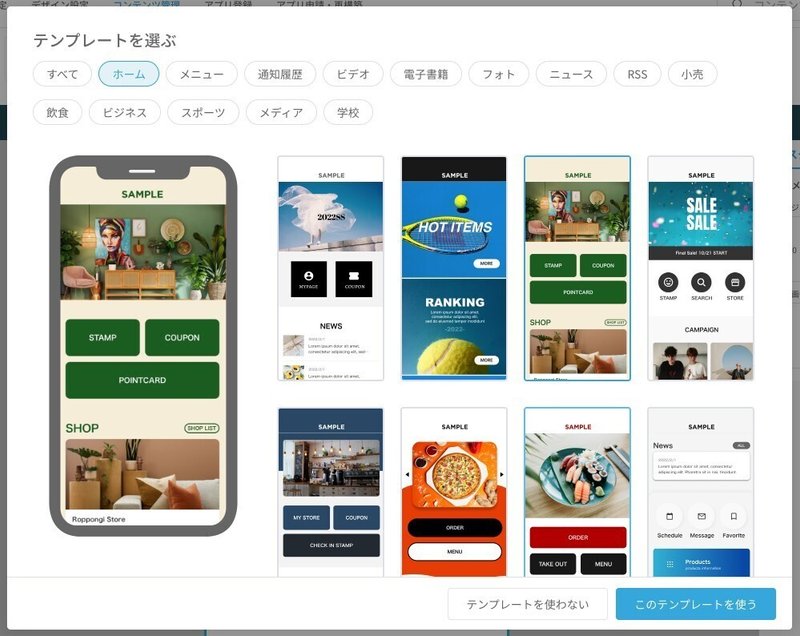
ブロックやテンプレートを活用して簡単にデザイン

2つめの特徴は、ブロックやテンプレートを活用して簡単にデザインができるという点です。
Block UIを選択すると、まずはじめにテンプレート選択画面が表示され、作りたい画面イメージに近いテンプレートを選ぶことが可能です。
0から作るのではなく、テンプレートが用意されていることで表現の幅もグッと広がります。
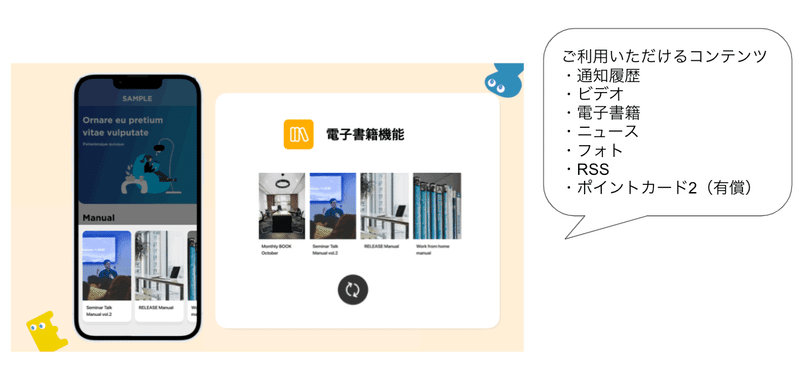
入稿済みのコンテンツの参照で運用工数を削減

3つめの特徴は、入稿済みのコンテンツを参照できるという点です。
ブロックの一部では、ブロックに他の機能に入稿したデータを紐づけて表示することが可能で、機能を組み合わせた画面を構成できます。
またデータは自動更新されますので、二重管理も不要です。
ワーク① 実際にBlock UIを使ってページを作ってみよう!
Block UIの特徴をご紹介したあとは、実践タイムへ!
さらに詳細な機能の使用方法をお伝えしながら、実際にそれぞれの管理画面でコンテンツを作ります。
ここからの司会は、カスタマーサクセス本部アプリデザイン部の中田が務めます。

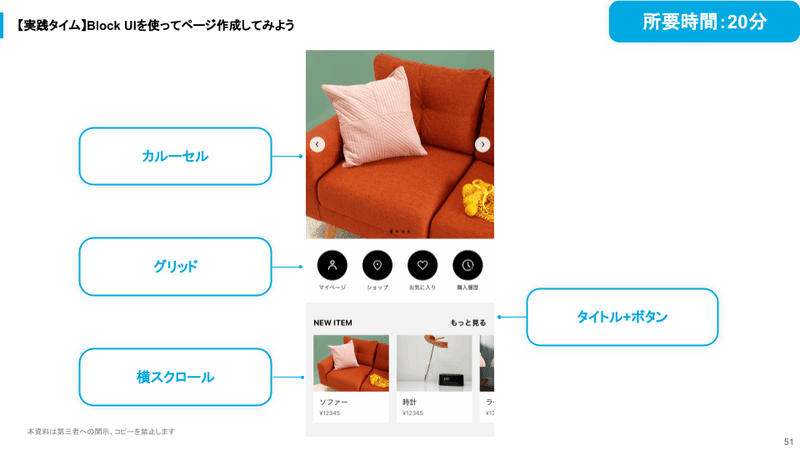
まずは基本的な操作を覚えていただくために、例の構成を参考にしながら、ページを作成します。


はじめてのBlock UIの管理画面に少々苦戦しながらも、少しずつページを作っていきます。
ワークショップでは、Block UIの基本操作を覚えることに集中していただくため、コンテンツを作成するための共通素材や、構成例をご用意!もくもくと作業を進めていきます。
なかなかまとまった時間を取るのが難しいという方も、じっくり時間を取って集中できたようです。
実際に操作してみて、今まで実装やデザイン調整に時間がかかったグリッドや横スクロールを簡単に作ることができ、感動の声も多く上がっていました。
ワーク②自社のアプリでBlock UIを使うなら、どんなコンテンツにする?
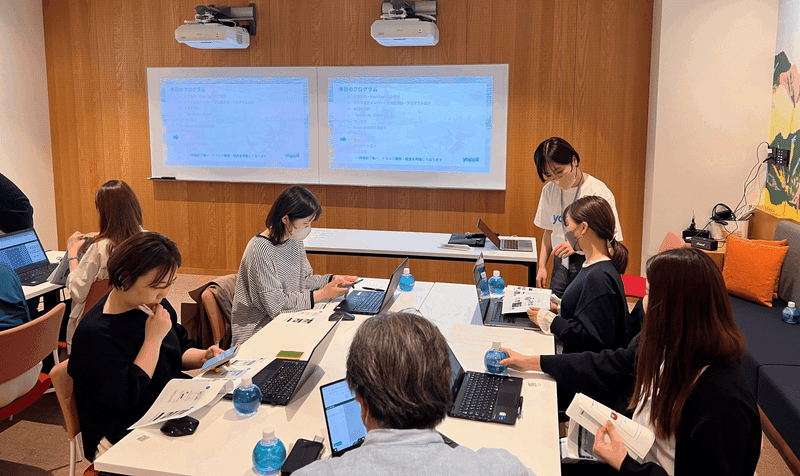
ワーク①を通して、Block UIで出来ることが少しずつ見えてきた参加者の皆様。次は、実際に自社アプリでコンテンツを作成するワークへ。

「自社のアプリでこのような表現はできないか?」と妄想を膨らませながらページ作成を進めていきます。
ワーク中は、ヤプリメンバーが側に待機してますので、気楽にどんどん質問できちゃいます。小さな疑問でも、すぐに聞いてその場で疑問を解消できちゃうのは、Meet Yap! に参加いただく大きなメリットですよね。

「今まで更新に時間がかかっていたページをBlock UIを用いて工数削減ができないか?」
「実はこれまでこんなページを作りたかった!」などなど、皆様で会話をしながらページを作っていきました。
参加者様の感想をご紹介!
どの作業も手順が同じなので、慣れたらすぐに使えそうだと思いました!
今回のように、実際の自社アプリのコンテンツを作ってみるという内容のセミナーだと非常に有意義でありがたいです!
1人では理解できないことを丁寧にご説明してくださったので、Block UIへの苦手意識が下がりました!
今回のMeet Yap! にご参加いただいた方の中には、すぐにBlock UIを活用した新しいページを作成いただいた方もいらっしゃいました✨
新しい機能を覚えて、実際に操作するにはエネルギーも時間も必要となります。
今後もMeet Yap! を通して、機能を「楽しく理解」しながら「実践する機会」を作れたらなと考えています。
引き続き、皆様の課題を解決できるよう一緒に考え伴走できればと思います。✊
Yappliをさらにご活用いただけるよう、今後もこのような企画を提供して参ります。
次回の開催もお楽しみに✨
以上、Meet Yap! Report でした😊
▼Facebook「Yappli BASE」にて、随時情報発信中!
https://www.facebook.com/groups/yappli.base/about/

