
Meet Yap! in Osaka vol.8 「優れたUI/UXとは? 〜プチ改善のススメ〜」
こんにちは!ヤプリ 大阪ディレクターの中井です。
2022年6月24日に開催した Meet Yap! in Osaka vol.8 の様子をレポートします。
Meet Yap!のご紹介
Meet Yap! とは、Yappliユーザー様のみが参加できるクローズドなイベントです。「Yappliご契約者様同士の交流」「自社アプリの運用に活きるヒントを持ち帰っていただく」という目的のもと、講義形式のコンテンツからグループディスカッション、ワークショップなどの様々な形式のコンテンツをご用意しております。

これまでのMeet Yap! の開催レポートは <こちら> から👀
今回のプログラムのご紹介!
Meet Yap! in Osaka vol.8は「優れたUI/UXとは? 〜プチ改善のススメ〜」をテーマに、座学講座とワークショップの2部構成で開催しました。
皆様、UI/UXとは何かご存知でしょうか?
UI(User Interface)とは、ユーザーとサービスの接点となるものを意味します。アプリやWebサイト内のボタンや画像、文字など全てをUIということができます。
UX(User Experience)とは、ユーザーがサービスを通じて得られる体験を意味します。
厳密には、UIはUXの一部に含まれますが、アプリやWebサイトの使い勝手を左右するデザインについて、ひとまとめにUI/UXと呼ぶことが多いです。
アプリやWebサービスの需要がますます高くなっている今、UI/UXをおろそかにすることはできません。
今回のMeet Yap!では、UI/UXを最適化するために実践したいことを座学形式で学んでいただき、後半はYappliの管理画面を使って、サンプルアプリを実際に作成するワークショップを体験していただきました。
Meet Yap! in Osaka vol.08 の運営メンバー

Session01. 座学講義「Yappli アップデート情報」
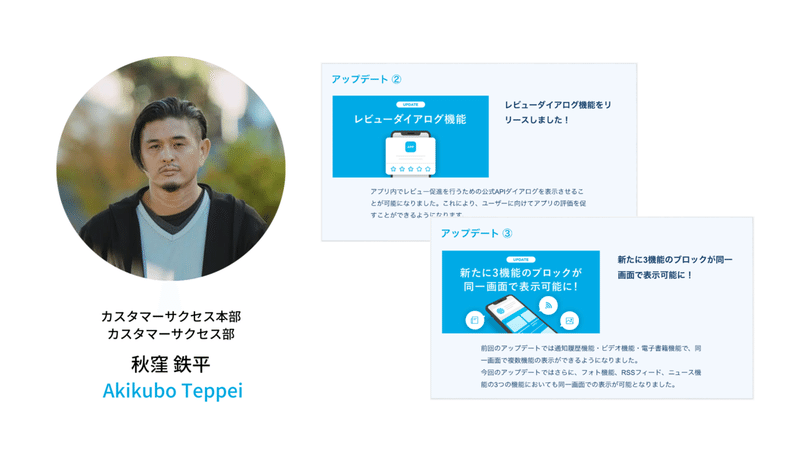
UI/UXを勉強する前に、最近のYappliのアップデート情報をカスタマーサクセス秋窪からご説明。
クーポンにリンクを掲載する拡張機能や、ストアのスコアを上げる、レビューダイアログ機能のご紹介など、情報満載でした。

Session02. 座学講義「UI / UX改善とは?」
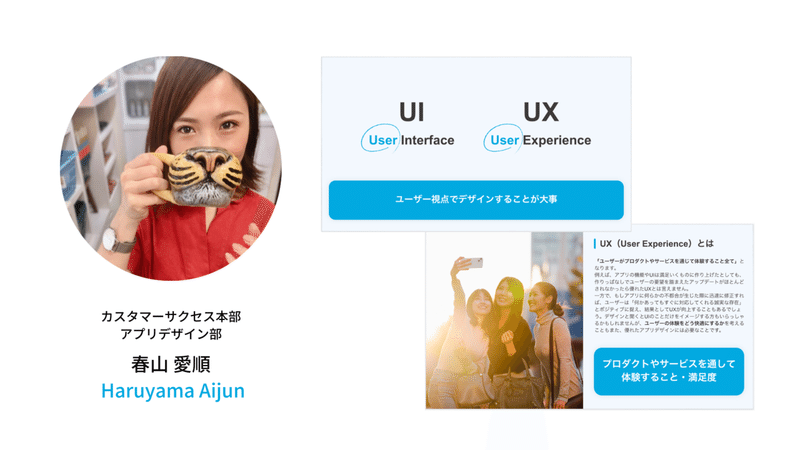
続いて、UI/UXとはなにか?どのようにして改善ができるのか?基礎となる知識をデザイナー春山が講義しました!

UI/UXはユーザー視点で考えることが重要です!
ユーザー視点になるために、「ユーザーってどんな人?」「どういうときにアプリを使う?」など、担当者目線から一歩引いて考えてみることが重要です。

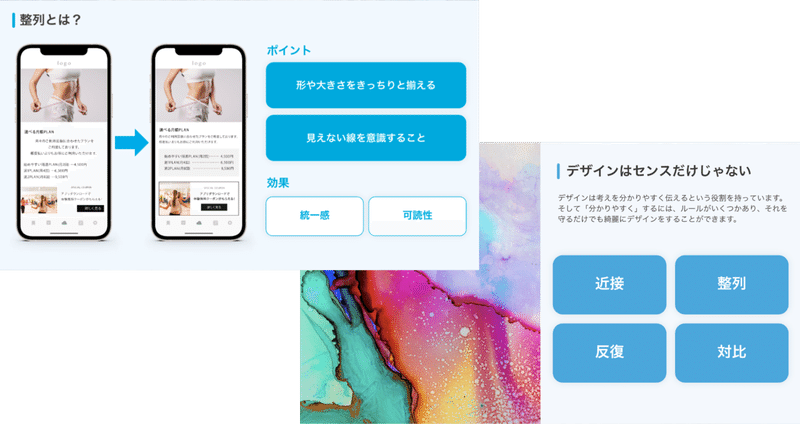
さらにデザインの4大原則についても講義を行いました。
Meet Yap!では、交流やワークショップだけでなく、このような講義を受けられるところも魅力の一つです。

Session03. 共通課題
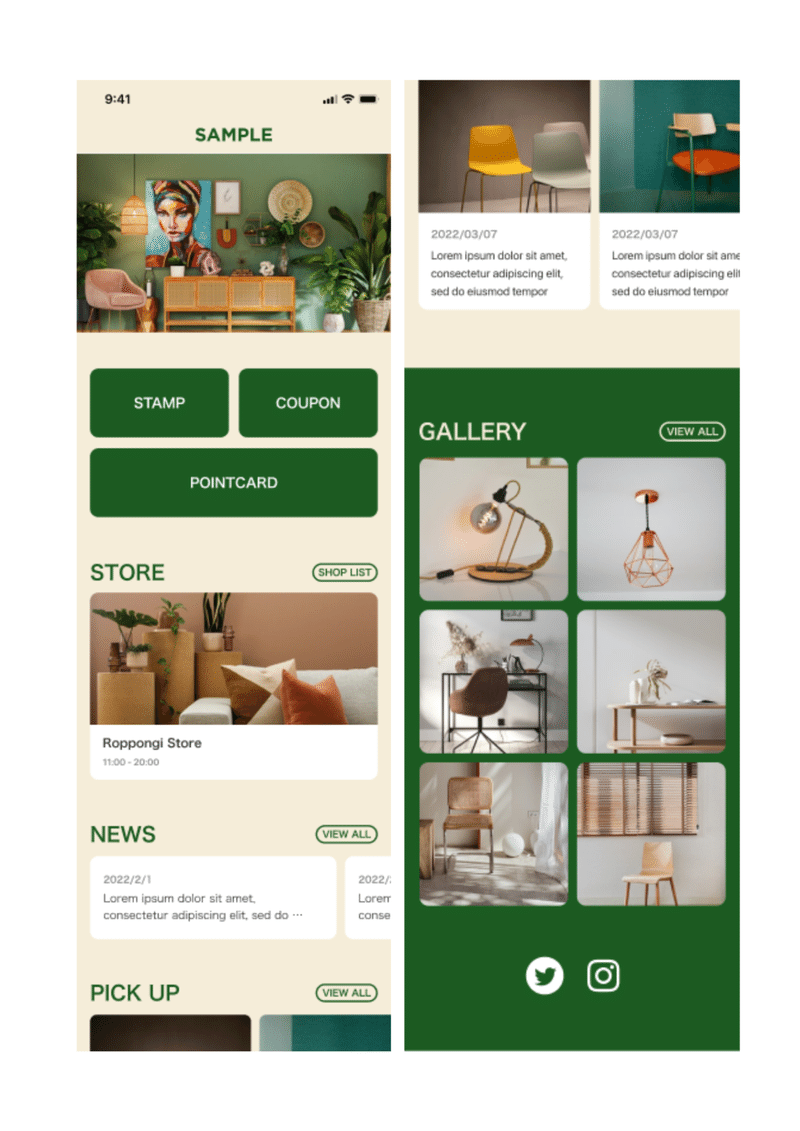
「フリーレイアウト機能を使ってデザインを再現しよう」
座学で基礎を学び、イメージを持つことができたら、いよいよワークショップの時間です!
今回のワークショップでは、共通課題と選択課題の2部構成となりました。
前半の共通課題では「フリーレイアウト機能を使ってデザインを再現しよう」をテーマに、アプリ内でサンプルページを実際に作成しました。

フリーレイアウトで一からページを作成する経験があまりなかったようで、苦戦されている方が多い印象でしたが、とても一生懸命取り組んでいただきました!
わからないところは弊社のスタッフがサポートしながら、ページを作成していただきました。

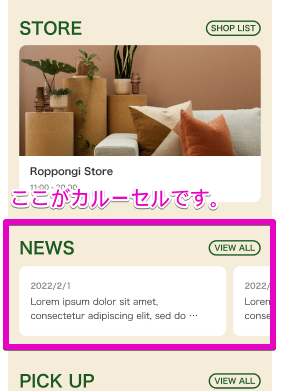
順調に進めていくと、難関ポイントのカルーセルエリアにぶつかります。
カルーセルの設定は少しテクニックが必要なのですが、手順通りに設定して、皆さまにクリアしていただけました!

カルーセルは、複数コンテンツを1画面の中でコンパクトに表示させたいときに重宝します。
PCと違い、スマホではカルーセルを指で動かせるので、スムーズなアプリ体験を提供でき、UI/UXの優れたページを作成することができます。
Session04. 選択課題
ワークショップの後半は、事前アンケートの回答にそって選択課題に取り組んでいただきました。
選択課題1. 「デザイン面や運用面をどうにかしたい」
現状のデザインを変更したい!運用が手間なのでどうにかしたい!アプリを運用していると、こんな悩みが出てくるものです。
選択課題1を選んでいただいた方々には、Yappliの新機能「Block UI」をご利用いただきました!

Block UIでは、別々に作成した通知履歴機能、ビデオ機能、ニュース機能、電子書籍機能を簡単に一つの画面に集約できる便利な機能が使えます。
さらに、テンプレートも豊富にご用意していますので、簡単に新しいページを作成することができます。
選択課題1を選択いただいた皆様には、テンプレートの選択からアプリデザインを体験していただきました!

まだBlock UIを触ったことのない方がほとんどで、皆さま熱心に体験いただきました。
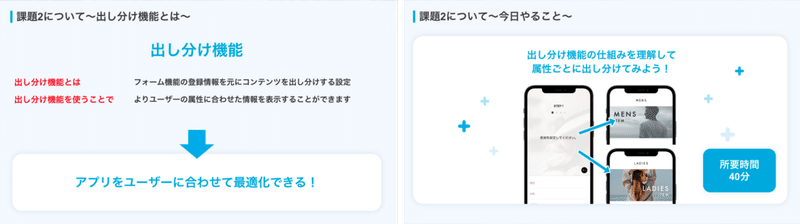
選択課題2. 「ユーザーに合った出し分けをしたい」
ユーザーにとって必要な情報を優先的に表示したい!もっとユーザーファーストなアプリにしたい!
このような課題を感じたことはないでしょうか?
デジタル化が進んだ今、ユーザーは自然と自分に必要な情報を取捨選択しながら過ごしています。
アプリが使われるためには、ユーザーに合わせた情報を提供することがとても重要です。
選択課題2を選んでいただいた方々には、コンテンツを出し分ける機能をご利用いただきました!

こちらも、存在は知っていても実装したことはないという方がほとんどで、苦戦する場面もあったのですが、無事「フォームで選択→コンテンツ出し分け」まで体験いただくことができました。
実際に運用で使えそうだという声が多かったので、とても有意義なワークとなりました!

Session05. まとめワーク
課題の後は、今回実践した機能をどのように自社アプリに落とし込みUI/UX改善につなげられるか、また今後やってみたい改善をアウトプットしていただきました!
いただいたアウトプットの一部をご紹介します。
・女性用・男性用でコンテンツを出し分けすることでよりユーザーファーストなコンテンツを作り、アクティブユーザー増加を狙いたい。
・お気に入りブランド別で店舗のお知らせを出し分けし、ユーザーを囲い込みたい。
・アプリ独自のコンテンツが少なくウェブビュー中心となっていたので、積極的にアプリネイティブページを作成したい。
どの意見も素晴らしく、今後のアプリ運用に是非取り入れていただきたいものばかりでした!
最後は記念撮影!

たくさんのご参加ありがとうございました!
今回のMeet Yap!で学んでいただいた機能でアプリのUI/UX改善に役立てていただければ幸いです。
カスタマーサクセスを目指し ヤプリ ができること
今後も、Yappliを更にご活用いただけるよう、このような企画を提供し続けていきたいと思いますので、是非次回の開催もお楽しみに!!
Facebook「Yappli BASE」にて、随時情報発信中!
https://www.facebook.com/groups/yappli.base/about/
Meet Yap! にて、皆様とお会いできるのを楽しみにしております。
以上、Meet Yap! Report でした😊

